數據綁定是Vue的核心功能之一,允許我們建立視圖(模板)與數據之間的關聯。當數據發生變化時,視圖會自動更新,反之亦然。

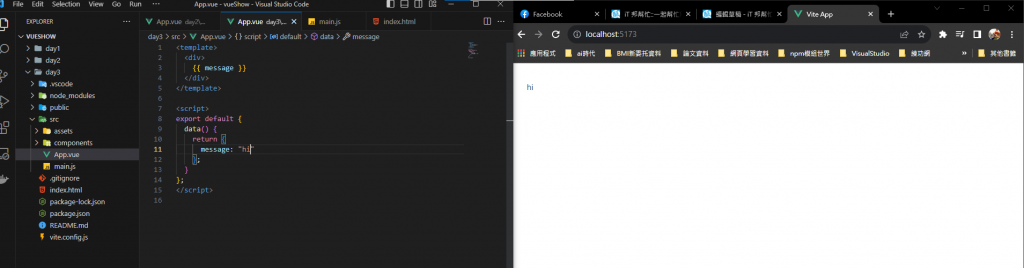
{{}}
我們在模板裡面建立一個div,然後插入動態數據{{}}(格式),然後我們修改下面的數據就會即時更新
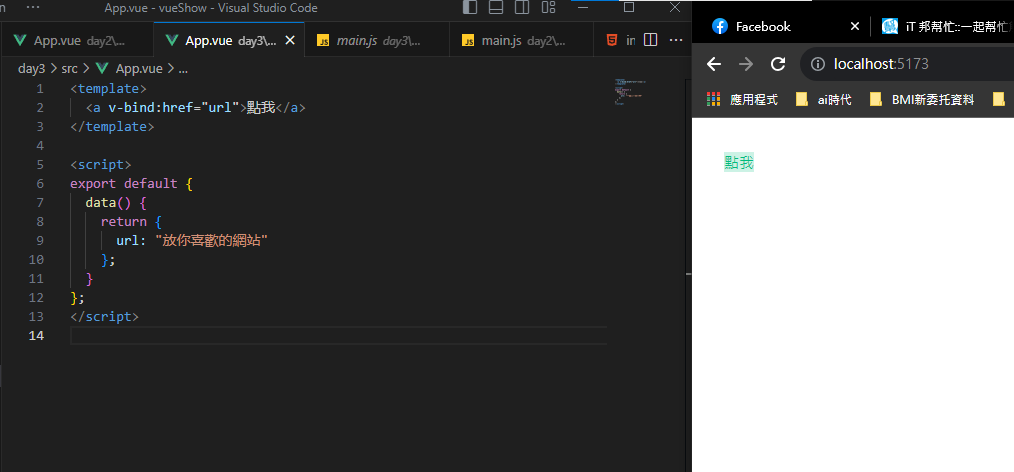
v-bind
在上述例子中,標籤的href屬性被綁定到url數據屬性。當url的值變化時,href屬性的值也會自動更新
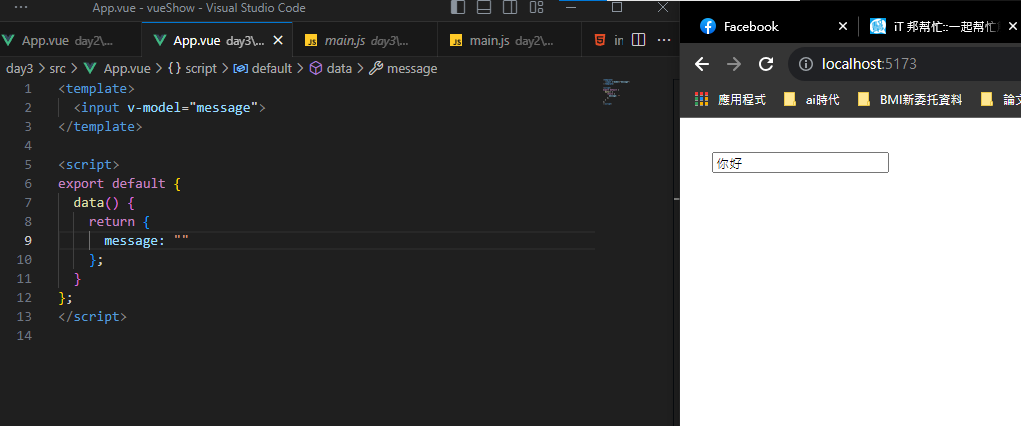
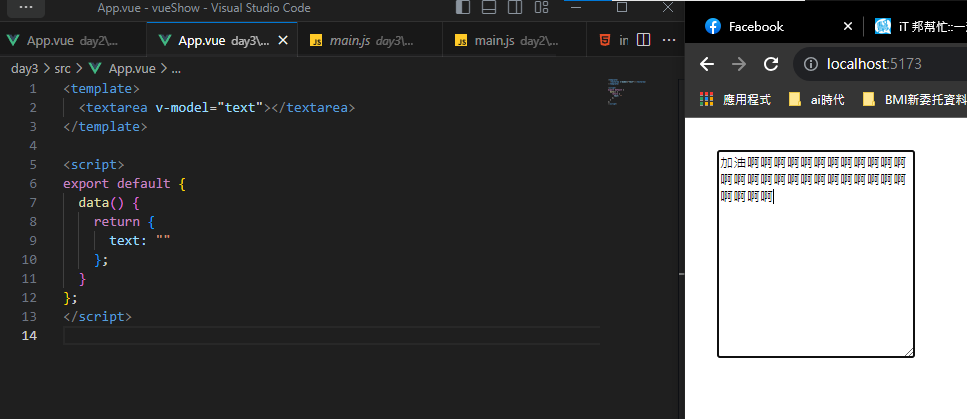
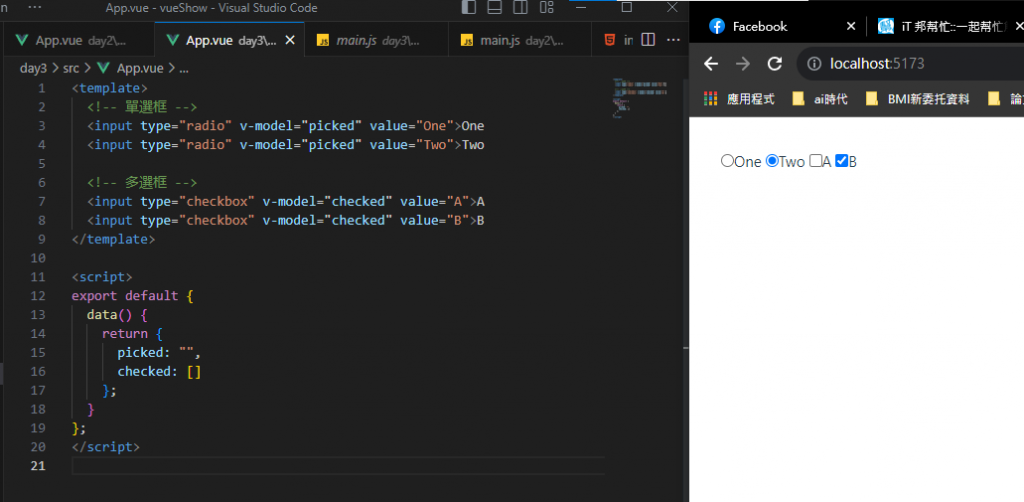
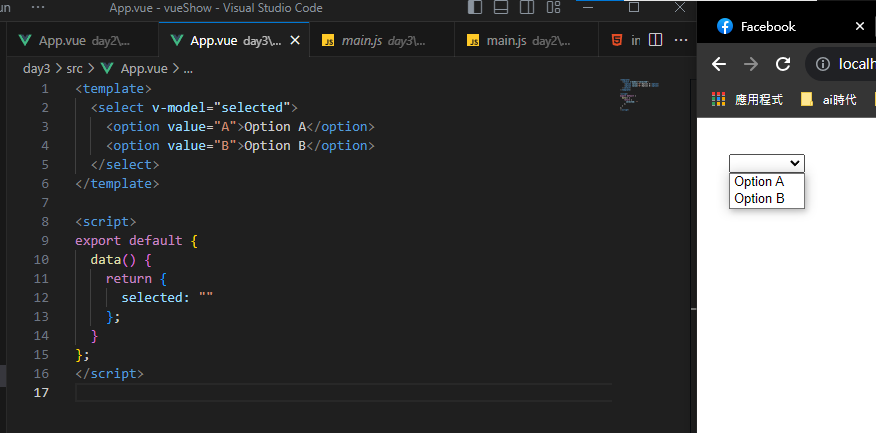
v-modelv-model指令在Vue中是一個重要的特性,它實現了表單控件和Vue實例數據之間的雙向綁定。這意味著當表單控件的值變化時,相關的Vue數據也會隨之改變;反之,當Vue數據變化時,相應的表單控件也會更新。

當使用者在輸入框中輸入文字時,message數據將會實時更新。



v-model是Vue中非常強大的一個特性,使得表單控件和數據之間的交互變得極其容易和直觀。它背後的實現實際上是結合了v-bind和事件監聽器,但Vue為我們提供了這個簡單的抽象,使得我們的代碼更簡潔和可讀。
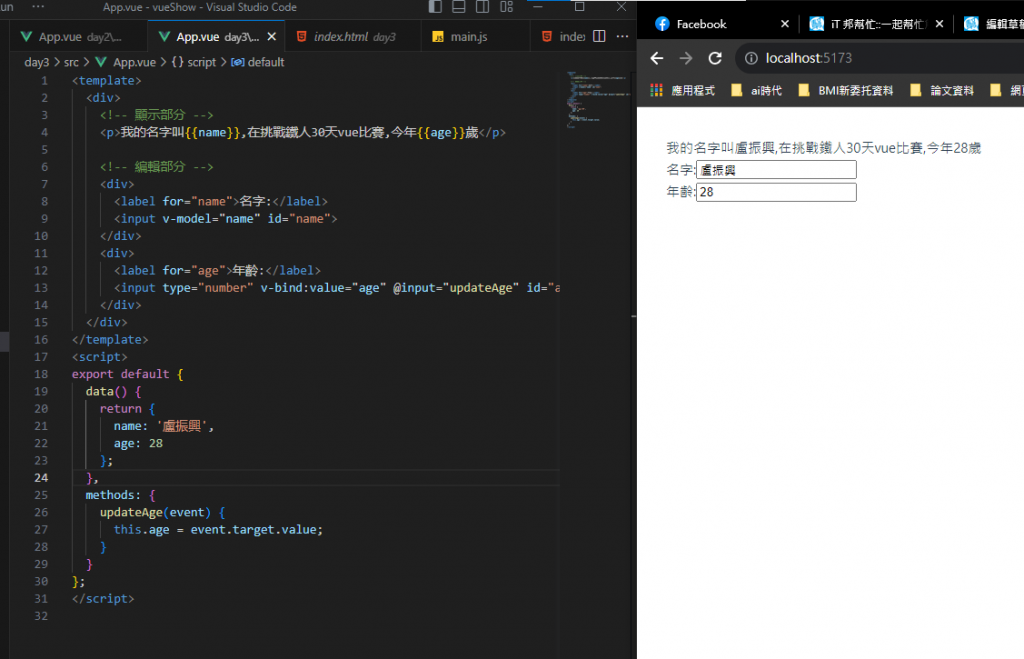
我們建立一個簡單簡單的練習,包含{{}},v-bind和v-model的數據綁定
當我們修改label的數值,會及時更新上面的p
今天就到這邊位置,明天我們繼續加油~!
